Com a Lei Geral de Proteção de Dados (LGPD) é essencial que os sites tenham um aviso de cookies e termos com políticas de privacidade acessível aos seus leitores. Os cookies armazenam informações de navegação sobre os usuários, como pesquisas, preferências e em empresas o uso de documentos para facilitar o preenchimento automático.
E para se enquadrar nesta questão, os sites estão criando uma página com a política de privacidade e também um botão pop-up que informa sobre o armazenamento de cookies. Nele o leitor confirma a ciência do uso de cookies e pode navegar tranquilamente sobre o site.
Mas falando sobre os bastidores da internet, hoje existem vários plugins, alguns até mesmo nativo nos sites, que criam esta caixa de mensagem com o botão pop-up. O problema é que um plugin acaba fazendo várias solicitações na hospedagem, pesando o site. O ideal é criar um código e inserir dentro do html e CSS, sendo a opção mais leve e fácil de fazer hoje.
Porém não se preocupe! A seguir vamos ensinar como inserir o aviso de cookies e termos de privacidade no seu site da maneira mais simples possível.
Aprenda também: Como migrar seu site WordPress manualmente.
Atenção
Antes de inserir os códigos no seu site, faça um backup. Assim caso o código não dê certo ou você erre o local para inseri-lo, basta restaurar e tentar novamente.
Como inserir o aviso de cookies LGPD no site sem plugin?
Para inserir corretamente este código no seu site é preciso:
1. Acessando o editor de arquivos
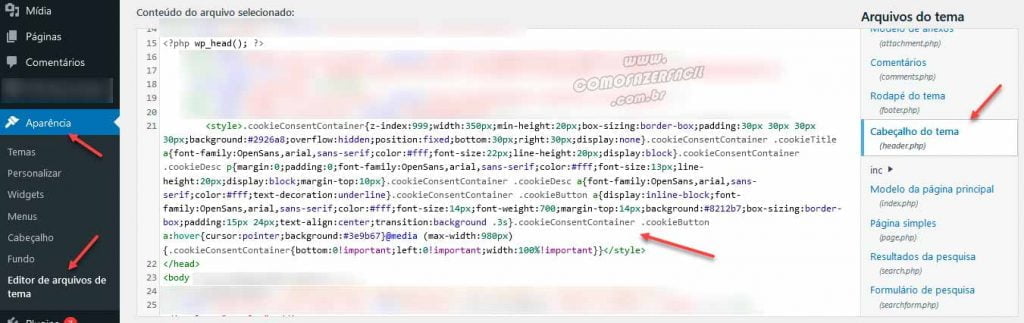
acesse o editor de arquivos do seu tema e abra o header.php do seu site. Caso não encontre o editor de arquivos, você pode entrar nos arquivos da sua hospedagem e procurar o header.php e clicar para editar. Pode abrir como bloco de notas mesmo, não é preciso utilizar um editor como o Visual Studio Code, Notepad++, CoffeeCup, Sublime Text e outros;
2. Inserindo o código na tag Head
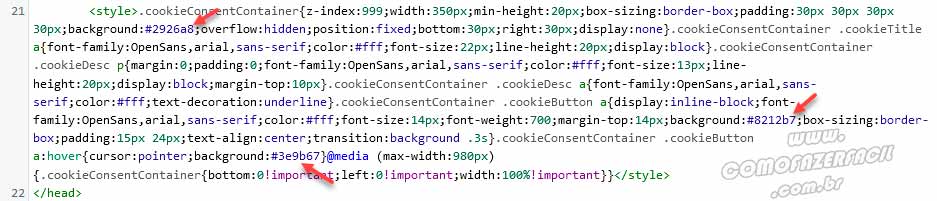
encontre a tag <HEAD> e coloque o seguinte código antes do fechamento da tag:
<style>.cookieConsentContainer{z-index:999;width:350px;min-height:20px;box-sizing:border-box;padding:30px 30px 30px 30px;background:#232323;overflow:hidden;position:fixed;bottom:30px;right:30px;display:none}.cookieConsentContainer .cookieTitle a{font-family:OpenSans,arial,sans-serif;color:#fff;font-size:22px;line-height:20px;display:block}.cookieConsentContainer .cookieDesc p{margin:0;padding:0;font-family:OpenSans,arial,sans-serif;color:#fff;font-size:13px;line-height:20px;display:block;margin-top:10px}.cookieConsentContainer .cookieDesc a{font-family:OpenSans,arial,sans-serif;color:#fff;text-decoration:underline}.cookieConsentContainer .cookieButton a{display:inline-block;font-family:OpenSans,arial,sans-serif;color:#fff;font-size:14px;font-weight:700;margin-top:14px;background:#000;box-sizing:border-box;padding:15px 24px;text-align:center;transition:background .3s}.cookieConsentContainer .cookieButton a:hover{cursor:pointer;background:#3e9b67}@media (max-width:980px){.cookieConsentContainer{bottom:0!important;left:0!important;width:100%!important}}</style>Você pode editar a cor do seu pop-up editando a cor do “background” que aparece várias vezes no código, deixamos as opções em negrito no código. O primeiro é a cor do fundo de todo o pop-up. O segundo é a cor do botão de confirmação e o terceiro é a mudança que acontece quando você passa o cursor do mouse por cima ou clica no seu celular. Para mudar a cor insira o seu código em hexadecimal.
Esse é o código CSS, ou seja, o código do estilo do seu botão. Você pode alterar o tamanho, fonte, cor da letra e outros também.
Depois de inserir, salve.
3. Inserindo o código na tag do rodapé
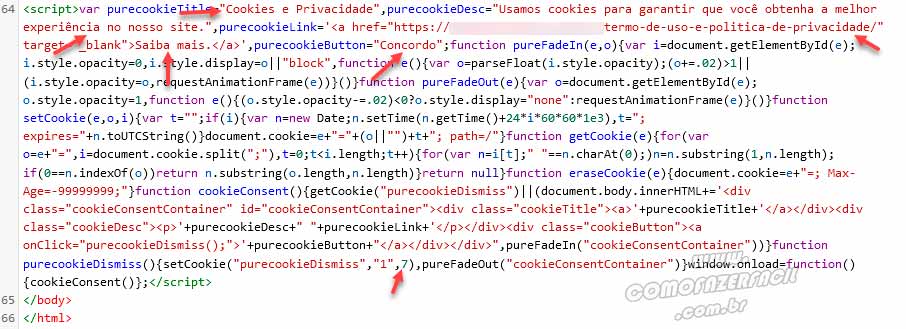
depois abra o arquivo footer.php no seu editor ou procure o arquivo na sua hospedagem. Encontre a tag </BODY> e insira antes dela (fechamento) o seguinte código JavaScript. Ele é o responsável por dar vida ao botão pop-up:
<script>var purecookieTitle="Cookies e Termos",purecookieDesc="Nós utilizamos cookies. Ao utilizar este site, você concorda com as políticas de privacidade!",purecookieLink='<a href="https://www.seusiteaqui.com/cookies-e-politica-de-privacidade" target="_blank">Saiba mais.</a>',purecookieButton="Understood";function pureFadeIn(e,o){var i=document.getElementById(e);i.style.opacity=0,i.style.display=o||"block",function e(){var o=parseFloat(i.style.opacity);(o+=.02)>1||(i.style.opacity=o,requestAnimationFrame(e))}()}function pureFadeOut(e){var o=document.getElementById(e);o.style.opacity=1,function e(){(o.style.opacity-=.02)<0?o.style.display="none":requestAnimationFrame(e)}()}function setCookie(e,o,i){var t="";if(i){var n=new Date;n.setTime(n.getTime()+24*i*60*60*1e3),t="; expires="+n.toUTCString()}document.cookie=e+"="+(o||"")+t+"; path=/"}function getCookie(e){for(var o=e+"=",i=document.cookie.split(";"),t=0;t<i.length;t++){for(var n=i[t];" "==n.charAt(0);)n=n.substring(1,n.length);if(0==n.indexOf(o))return n.substring(o.length,n.length)}return null}function eraseCookie(e){document.cookie=e+"=; Max-Age=-99999999;"}function cookieConsent(){getCookie("purecookieDismiss")||(document.body.innerHTML+='<div class="cookieConsentContainer" id="cookieConsentContainer"><div class="cookieTitle"><a>'+purecookieTitle+'</a></div><div class="cookieDesc"><p>'+purecookieDesc+" "+purecookieLink+'</p></div><div class="cookieButton"><a onClick="purecookieDismiss();">'+purecookieButton+"</a></div></div>",pureFadeIn("cookieConsentContainer"))}function purecookieDismiss(){setCookie("purecookieDismiss","1",7),pureFadeOut("cookieConsentContainer")}window.onload=function(){cookieConsent()};</script>Todas as citações em negrito você pode alterar para uma mensagem correspondente ao seu site. Insira também a página do seu site onde estão as informações sobre cookies e todas as políticas de privacidade e termos de uso.
Na área final do código em “purecookieDismiss”,”1″,7″, troque o 7 para o número de dias em que esta mensagem expira. Ou seja, após 7 dias o pop-up será exibido novamente ao usuário do site.
Pronto.
Tem alguma dúvida? Deixe seus comentários.
Leia também: Como instalar um plugin no WordPress pelo painel.